
Githubに公開されているRuby gem ‘html2slim’
slimとSassに慣れると、普通のCSSやHTMLを書くモチベーションが湧いてきません。ソースコードのサイズは40%縮小、コーディング時間も3割くらい早くなるのではないでしょうか。学習コストも低いのでRailsプロジェクトで頻繁にみかけるようになりました。
Githubには html2slimのような、viewファイルの記法を変換してくれるGemがいくつか公開されていますが、Usageを見てもファイルを1つずつ指定する必要があり、Railsのapp/views/以下の erbファイルをslimに一括変換するためのワンライナー については、ネット上ではほとんど記述が見当たりません。
hamlの場合は、erb2hamlを入れて、rakeコマンド
# rake haml:convert_erbs
で一括変換できるっぽいんですが、Slim ではまだ情報源が少なかったので、作成して動作できたものを以下にメモしておきます。
1. HTML/erbをslimに変換するGem「html2slim」を入れる
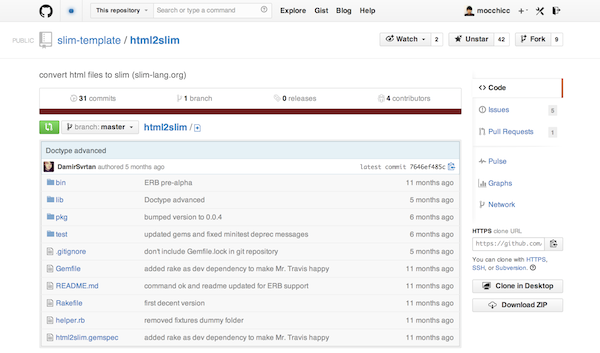
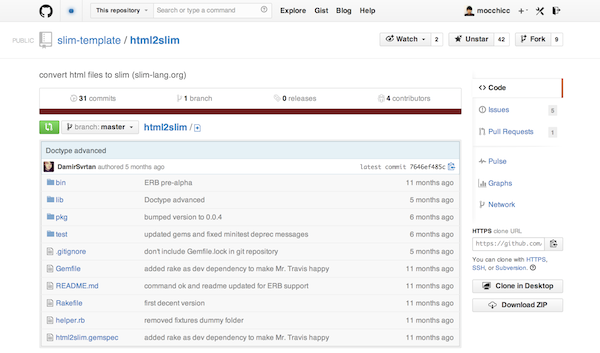
slim-templateで公開されている html2slim は、htmlやerbを、slimに変換してくれます。あくまでコンバーターなので、プロジェクトのGemfile(development) に記述するより、ローカル内で入れておいて良いかと思います。
# gem install html2slim
Gemをインストールすると、html2slim と erb2slim のコマンドが使えるようになります。
2. app/views/以下の.erbをslimに一括変換するRubyワンライナー
Gemが入った状態で以下のRubyのワンライナーをコマンドラインで打つと変換してくれます。一括変換されるので 念のため直前のコミットに戻れるようにGit推奨。
# for i in app/views/**/*.erb; do erb2slim $i ${i%erb}slim && rm $i; done
これでスリムになります。処理的にはファイルの書き換えではなく、同名の.slimファイルを新規に作成し、古い.erbファイルを削除しています。erb2slim にある -d option は使っていません。
html2slimを使う場合は、erbをhtmlに置き換えてください。Rails以外のフレームワークでもhtmlをslimにしたり、haml2slimというGemもあるらしいので、いろいろ使えそうです。
https://github.com/slim-template
追記:Deviseを使っていてviews/deviseフォルダがある場合は、合わせて以下のワンライナーも試して下さい。
# for file in app/views/devise/**/*.erb; do erb2slim $file ${file%erb}slim && rm $file; done